# Tracks
[View original](https://ittybit.com/docs/tracks)
## Kinds
Tracks can be one of the following kinds:
* `subtitles`
* `chapters`
* `thumbnails`
***
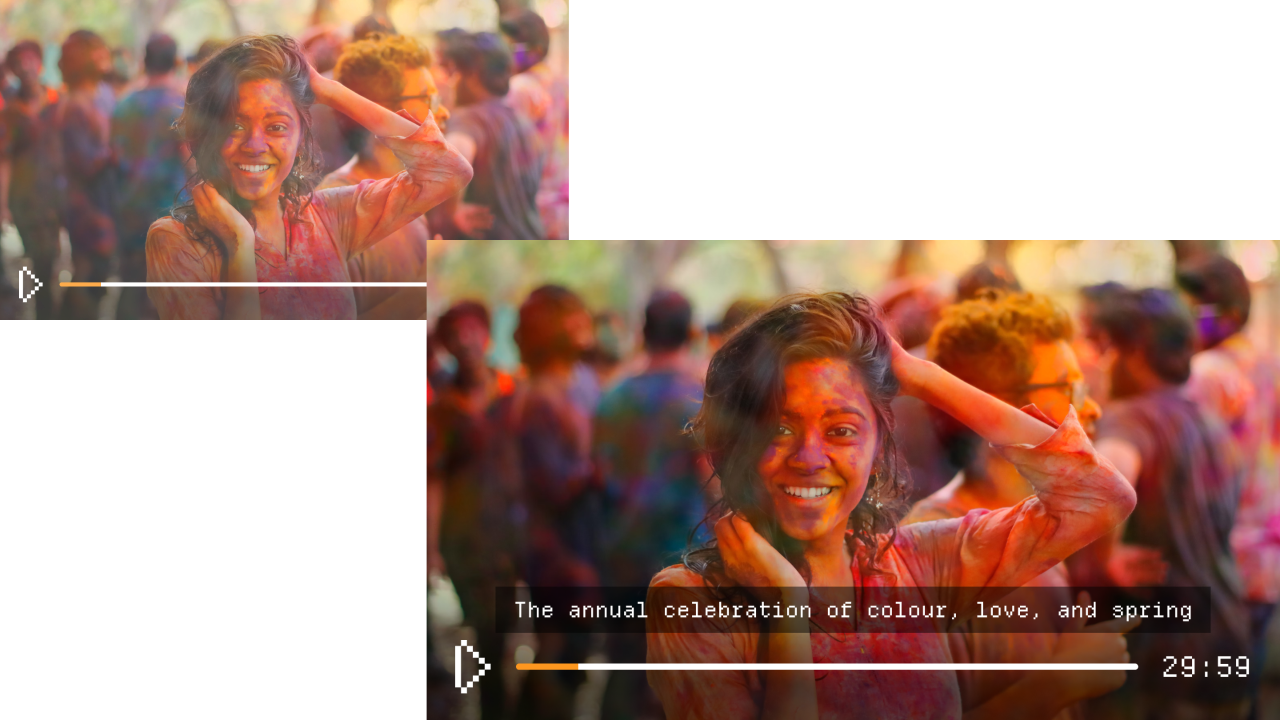
## Subtitles

Subtitles are essential for accessibility and they enable viewers to watch video and audio media without sound.
They are available in `text/vtt` and `text/srt` formats.
```txt
WEBVTT
1
00:00:00.000 --> 00:00:01.234
Hello, world!
2
00:00:01.234 --> 00:00:02.456
This is an example of
3
00:00:03.456 --> 00:00:05.678
a VTT formatted subtitle file.
```
```txt
1
00:00:00,000 --> 00:00:01,234
Hello, world!
2
00:00:01,234 --> 00:00:02,456
This is an example of
3
00:00:03,456 --> 00:00:05,678
a SRT formatted subtitle file.
```
See the [Subtitle Tasks](/docs/subtitles) section for more information about creating new subtitle tracks.
} title="Subtitle Tasks" />
***
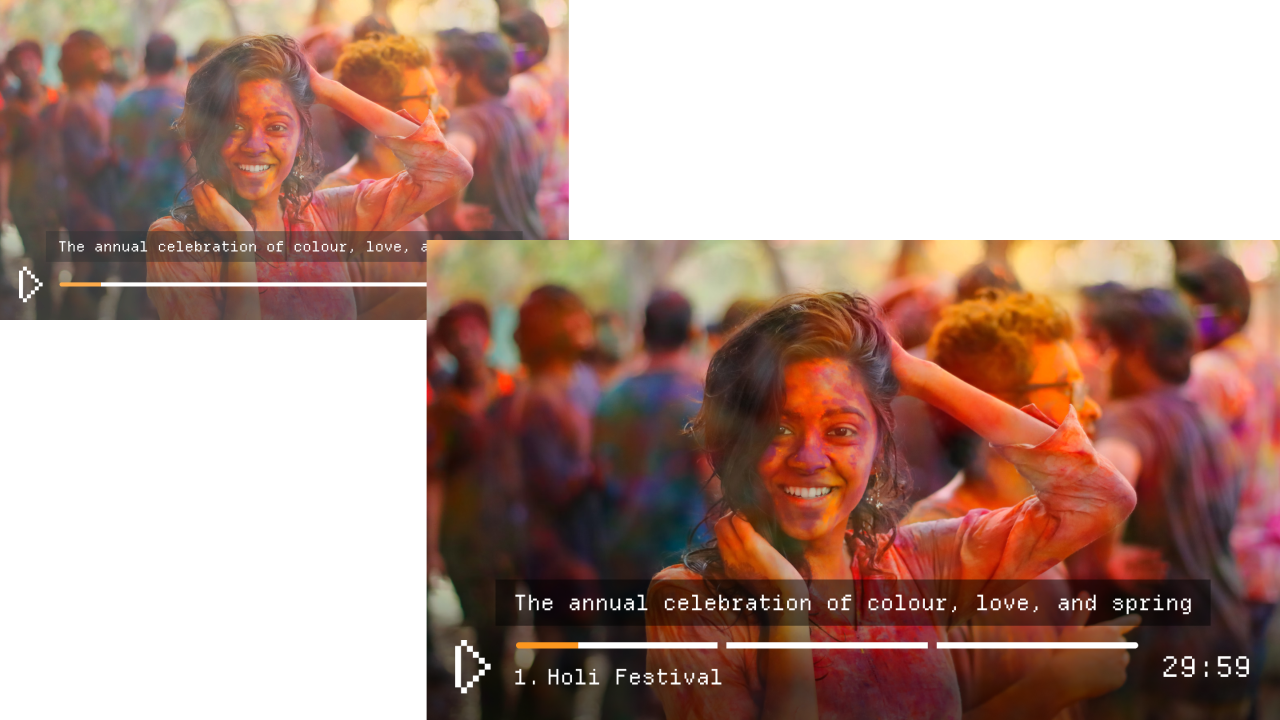
## Chapters

Chapters are used to display logical chapter markers for video and audio media.
They are available in `text/vtt` format.
```txt
WEBVTT
1
00:00:00.000 --> 00:00:12.345
An intro to chapters
2
00:00:12.345 --> 00:00:23.456
A chapter about chapters
3
00:00:23.456 --> 00:00:34.567
Another chapter
```
See the [Chapter Tasks](/docs/chapters) section for more information about creating new chapter tracks.
} title="Chapter Tasks" />
***
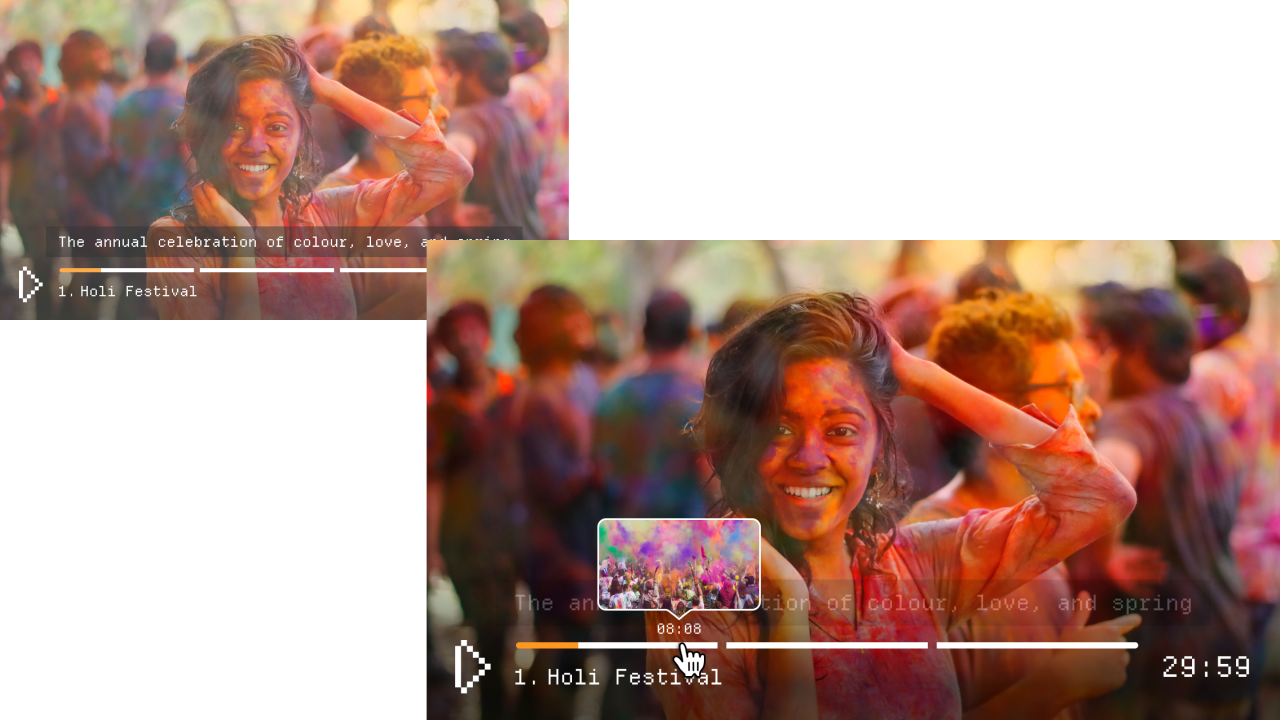
## Thumbnails

A thumbnail track is used to provide preview images as your viewer hovers over the video player progress bar.[^2]
Behind-the-scenes, ittybit will generate a [sprite sheet](https://en.wikipedia.org/wiki/Texture_atlas) containing all the frames in a grid.

The track then tells the player which section of the sprite sheet to display at any given time.
This approach is more efficient than providing a separate image for each frame because it reduces the number of HTTP requests, and the sprite sheet can be cached by the browser reducing or eliminating latency for subsequent frames.
Thumbnail tracks are available in `text/vtt` format.
```txt
WEBVTT
1
00:00:00.000 --> 00:00:02.345
https://you.ittybit.net/example/sprite.png#xywh=0,0,160,90
2
00:00:02.345 --> 00:00:04.567
https://you.ittybit.net/example/sprite.png#xywh=160,0,160,90
3
00:00:04.567 --> 00:00:06.789
https://you.ittybit.net/example/sprite.png#xywh=320,0,160,90
```
See the [Thumbnail Tasks](/docs/thumbnails) section for more information about creating new thumbnail tracks.
} title="Thumbnail Tasks" />
***
[^1]: Native `